Apple trekt de stekker uit de Whisthub app
Als u geen iPhone of iPad hebt, dan kunt u deze blogpost negeren en verder gaan met uw leven. Er verandert niets op Android of PC. Als u Whisthub echter gebruikt op uw iPhone of iPad, dan is er helaas zeer slecht nieuws in verband met de komende release van iOS 17.4. Deze blog post legt uit wat er aan de hand is.
Eerst en vooral: het zal nog steeds mogelijk zijn om Whisthub te spelen via iPhone of iPad. Whisthub blijft beschikbaar via de browser als u gaat naar www.whisthub.com. Het is enkel als u de Whisthub app hebt geïnstalleerd op uw iPhone of iPad dat er een impact is. Als u niet zeker bent of u de Whisthub app al dan niet gebruikt, dan vindt u hieronder meer informatie.
U bekijkt deze pagina niet op iPhone or iPad. Er verandert niets voor u!
Merk op dat als u deze blog post geopend hebt vanuit een e-mail, u deze pagina normaal gezien in uw browser bekijkt. Het is in dat geval best om naar de blog te gaan op de manier dat u Whisthub normaal zou openen. U kunt dit doen door Whisthub te openen zoals normaal, en dan te klikken op /blog net boven de open tafels.
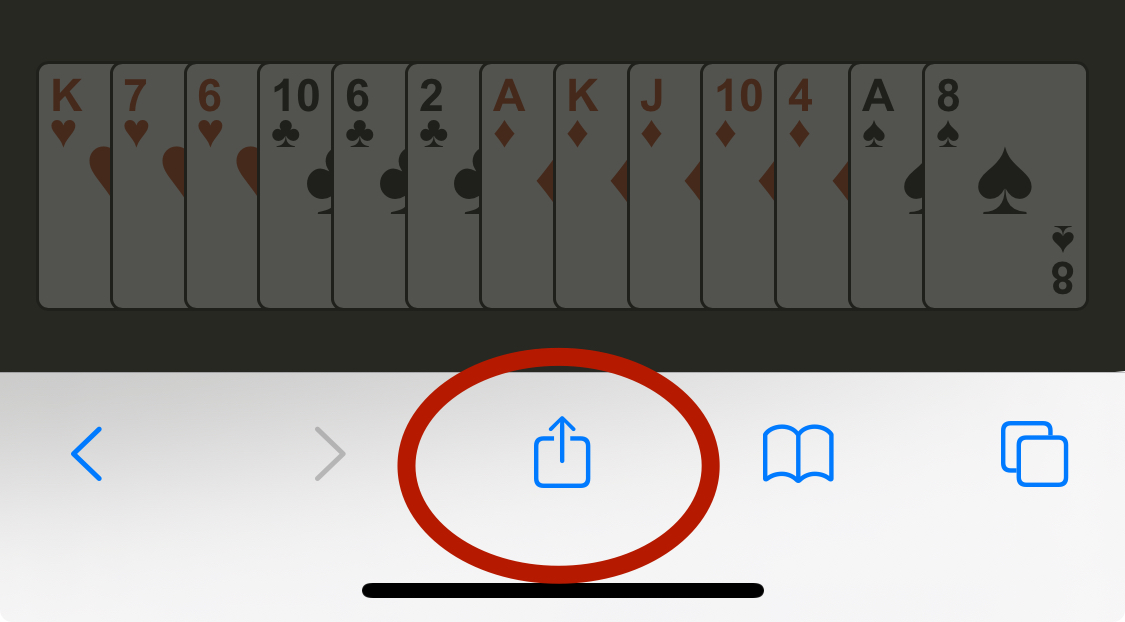
Dus, hoewel het niet noodzakelijk is om de Whisthub app te gebruiken, is dit wel de enige manier om Whisthub te kunnen gebruiken op volledig scherm op iPhone of iPad. U kunt de app installeren door Whisthub te openen in Safari  en vervolgens op te klikken en te zoeken naar "Zet op startscherm". Dit installeert Whisthub eigenlijk als een zogenaamde Progressive Web Application, afgekort als PWA. Als u de Whisthub PWA hebt geïnstalleerd, dan heeft u ook toegang tot pushmeldingen, dewelke gebruikt worden in het vriendensysteem, of om u te verwittigen als een tafel volzet is, beiden functies die nog maar zeer recent zijn toegevoegd.
en vervolgens op te klikken en te zoeken naar "Zet op startscherm". Dit installeert Whisthub eigenlijk als een zogenaamde Progressive Web Application, afgekort als PWA. Als u de Whisthub PWA hebt geïnstalleerd, dan heeft u ook toegang tot pushmeldingen, dewelke gebruikt worden in het vriendensysteem, of om u te verwittigen als een tafel volzet is, beiden functies die nog maar zeer recent zijn toegevoegd.

In de volgende versie van iOS - iOS 17.4 - zal het echter niet langer mogelijk zijn om Whisthub te installeren als PWA - toch niet als u in de Europese Unie woont. Als u Whisthub reeds geïnstalleerd hebt als PWA, dan zal Whisthub vanaf dan geopend worden in een browservenster, en niet langer op volledig scherm. Push notifications zullen ook niet langer werken. Het drama hiervan is dat ik hier niets aan kan doen op het niveau van Whisthub zelf! Apple heeft deze functionaliteit botweg verwijderd. Niets aan te doen.
Apple beweert dat ze PWA's niet langer ondersteunen om in regel te zijn met de Digital Markets Act - afgekort als DMA - maar dat zijn leugens. De DMA is een Europese verordening die een aantal techbedrijven - waaronder Apple - verplicht om meer concurrentie toe te laten op hun platformen, en dewelke in werking treedt op 6 maart 2024. Meer concurrentie kan alleen maar toegejuicht worden, maar Apple is hier he-le-maal niet blij mee. Als reactie hebben ze een hoop dingen uitgevonden om onder de DMA uit te komen en zo hun monopolie te beschermen - dingen die stinken naar malicious compliance. Het verwijderen van ondersteuning voor PWA's valt hieronder.
Whisthub biedt een PWA aan omdat het op deze manier niet nodig is om een native app te ontwikkelen voor iOS. Native apps zijn de apps die u in de App Store terugvindt. Apple verdient hier veel geld mee omdat als u een app in de App Store hebt, u een commisie van 30% moet betalen op alle aankopen in de app. Dit betekent dat als Whisthub een native app had en u via de app een premium abonnement zou nemen, 30% van het bedrag bij Apple terecht komt. Dat is nog een pak meer dan de 21% BTW die rechtstreeks bij de overheid terecht komt! Saillant detail: Apple staat niet toe om gebruikers te informeren dat ze een goedkoper abonnement kunnen krijgen als ze gewoon betalen via de website!
Doordat Apple zo veel geld verdient met native apps, zijn ze altijd zeer terughoudend geweest met het ondersteunen van PWA's. Om een voorbeeld te geven: de manier om een PWA te installeren via "Zet op startscherm" is niet bijster intuïtief, en pushmeldingen via de Web Push API werden pas toegevoegd minder dan een jaar geleden, in maart 2023 op iOS 16.4. Android daarentegen heeft deze al jaren!
Dit is waar de DMA probeert in tussen te komen: het verplicht Apple om meerdere browser engines toe te laten op iOS. U weet dit misschien niet, maar als u Google Chrome gebruikt op iPhone, is dit eigenlijk gewoon Safari achter de schermen. Verplicht door Apple. Door de DMA moet Apple echter andere browser engines toelaten, en deze browsers zouden PWA's wél deftig kunnen ondersteunen - zoals Chrome bijvoorbeeld al jaren doet op Android . Dit zou een wezenlijke bedreiging zijn voor het App Store model van Apple, omdat PWA's op die manier eindelijk eerlijk zouden kunnen concurreren met native apps, wat nu net het hele punt is van de DMA!
Het hoeft niet te verbazen dat Apple een heilige schrik heeft om hun gigantische winsten uit de App Store te verliezen, en dat is waarom ze de stekker dan maar volledig uit PWA's hebben getrokken zodat andere browser engines ze ook niet kunnen ondersteunen! Geen volledig scherm meer, en geen pushmeldingen, zelfs niet nadat deze laatste pas toegevoegd werden minder dan een jaar geleden! Jaren wachten om een feature toe te voegen, deze vervolgens uitbrengen en dan fluitend terug verwijderen minder dan een jaar later: als dat geen pure kwaadwilligheid is, dan weet ik het ook niet meer.
Dus, wat zijn de opties? Helaas is er niet veel aan te doen. Uiteraard blijft Whisthub gewoon beschikbaar via de browser, maar als u pushmeldingen en de ervaring op volledig scherm niet wil verliezen, dan raad ik aan om automatische updates van iOS voorlopig uit te schakelen zodat versie 17.4 nooit op uw telefoon terecht komt. U kunt dit doen in "Instellingen" > "Algemeen" > "Software-update". Uiteraard is dit geen oplossing op lange termijn aangezien u zo nieuwe features van iOS of beveiligingsupdates zult mislopen, maar hopelijk is er tegen dan al een oplossing uit de bus gekomen.
Alle hoop is dat de EU oordeelt dat dit hele gedoe niet in overeenstemming is met de DMA zodat ze Apple kunnen dwingen hun staart in te trekken en opnieuw ondersteuning toe te voegen voor PWA's. Blijkbaar heeft de EU reeds een onderzoek geopend, dus hopelijk kunnen ze Apple dwingen om de functionaliteit terug te herstellen. Het Open Web Advocacy heeft ook een open brief aan Apple gepubliceerd, dewelke Whisthub ondertekend heeft, en zet alles op alles om het brede publiek in te lichten over van wat Apple van plan is.
De volledige community van webontwikkelaars - mezelf incluis - is momenteel buiten zinnen van woede omdat Apple deze keer écht te ver is gegaan. Het laatste woord is hierover wellicht nog niet gezegd en ik blijf het van nabij opvolgen. Ik hou u zeker op de hoogte via de blog. Als u meer informatie wenst over wat er precies gaande is, dan kan ik zeker dit artikel en dit artikel aanraden.
En oh ja, doe mij een plezier en koopt nooit nog een Apple-product. Apple is altijd al protectionistisch geweest met hun ecosysteem, maar de opgestoken middelvinger richting gebruikers, ontwikkelaars én de EU in hun voorstel om te voldoen aan de DMA, en nu de stekker uit PWA's trekken is iets dat zelfs Microsoft nooit gedaan heeft in de donkerste dagen van hun machtsmisbruik. Wat een puinhoop.