Apple tire la prise de l'application Whisthub
Si vous ne disposez pas d'un iPhone ou d'un iPad, vous pouvez ignorer cet article et résumer votre vie normale. Rien ne change sur Android ou PC. Cependant, si vous utilisez Whisthub sur votre iPhone ou iPad, il y a malheureusement de très mauvaises nouvelles à annoncer dans la prochaine version d'iOS 17.4. Ce blog vous explique ce qui se passe.
Tout d'abord : il sera toujours possible de jouer sur Whisthub via iPhone ou iPad. Whisthub restera disponible via le navigateur si vous vous rendez sur www.whisthub.com. Ce n'est que si l'application Whisthub est installée sur votre iPhone ou iPad qu'il y aura un impact. Si vous ne savez pas si vous utilisez l'application Whisthub ou non, vous pouvez trouver plus d'informations ci-dessous.
Vous ne consultez pas ceci sur iPhone ou iPad. Rien ne change pour vous !
Notez que si vous avez ouvert cet article de blog à partir d'un e-mail, vous le lisez probablement dans votre navigateur. Il est préférable d'accéder au blog de la façon dont vous ouvrez normalement Whisthub. Pour ce faire, ouvrez Whisthub comme vous le faites normalement, puis cliquez sur /blog au-dessus des tables ouvertes.
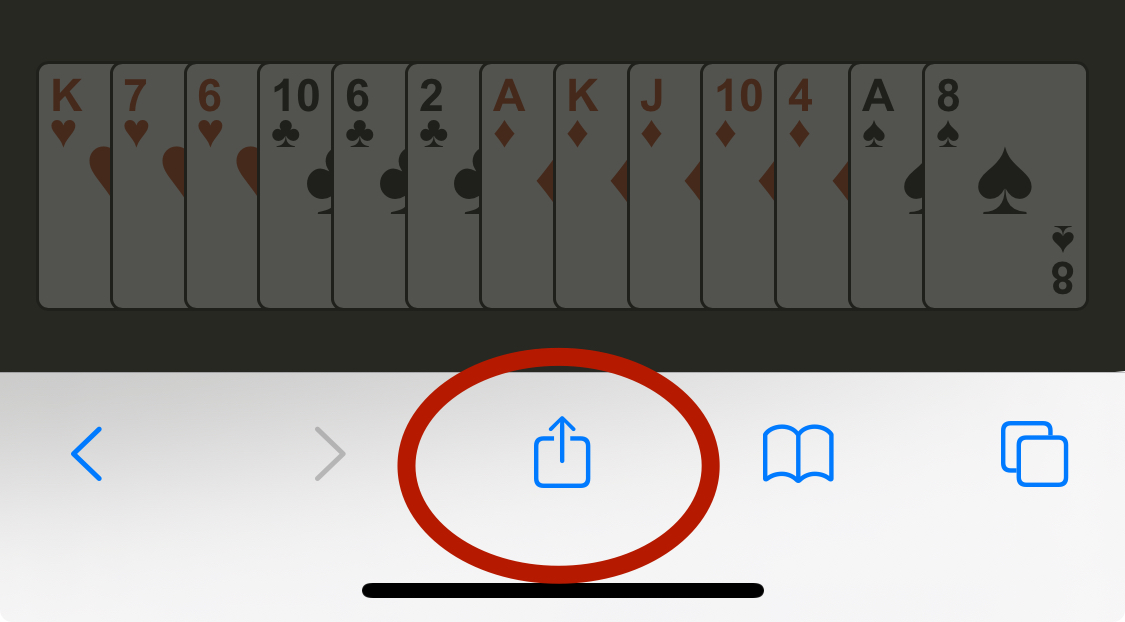
Ainsi, même s'il n'est pas nécessaire d'utiliser l'application Whisthub, c'est le seul moyen d'utiliser Whisthub en plein écran sur iPhone ou iPad. Vous pouvez installer l'application Whisthub en l'ouvrant via Safari  , puis en cliquant sur et en recherchant « Ajouter à l'écran d'accueil ». Whisthub est ensuite installé comme une application Web progressive - ou Progressive Web Application en anglais, en abrégé PWA. Si vous avez installé la PWA Whisthub, vous aurez également accès aux notifications push, qui sont utilisées dans le système ami, ou pour vous avertir lorsqu'une table est complète, deux fonctionnalités qui n'ont été ajoutées que très récemment.
, puis en cliquant sur et en recherchant « Ajouter à l'écran d'accueil ». Whisthub est ensuite installé comme une application Web progressive - ou Progressive Web Application en anglais, en abrégé PWA. Si vous avez installé la PWA Whisthub, vous aurez également accès aux notifications push, qui sont utilisées dans le système ami, ou pour vous avertir lorsqu'une table est complète, deux fonctionnalités qui n'ont été ajoutées que très récemment.

Dans la prochaine version d'iOS - iOS 17.4 - il ne sera plus possible d'installer Whisthub comme PWA - du moins pas si vous habitez dans l'Union européenne. Si vous avez déjà installé Whisthub comme PWA, Whisthub s'ouvrira désormais dans une fenêtre séparée, et non plus en plein écran. Les notifications push ne fonctionneront plus non plus. Le drame, c'est que je ne peux rien y faire au niveau de Whisthub même ! Apple a carrément supprimé cette fonctionnalité. Rien à faire donc.
Apple prétend ne plus supporter les PWA pour se conformer au Digital Markets Act - en abrégé DMA - mais c'est un mensonge. Le DMA est une directive européenne qui oblige un certain nombre d'entreprises technologiques - dont Apple – d'autoriser plus de concurrence sur leurs plateformes, et qui entre en vigueur le 6 mars 2024. Plus de concurrence ne peut qu'être positif, mais Apple n'est pas-du-tout heureux avec cette démarche. En revanche, ils ont inventé un tas de choses pour ne pas devoir se conformer au DMA et pour protéger leur monopole – des choses qui puent la conformité malveillante. Cela inclut la suppression du support des PWA.
Whisthub offre une PWA vu que, de cette façon, il n'est pas impératif de développer une application native pour iOS. Les applications natives sont les applications que vous retrouvez dans l'App Store. Apple gagne beaucoup d'argent grâce à cela. En effet, si vous avez une application dans l'App Store, vous devez payer une commission de 30 % sur tous les achats effectués dans l'application. Cela signifie que, si Whisthub avait une application native et que vous aviez souscrit un abonnement premium via l'application, 30 % du montant reviendrait à Apple. C'est bien plus que les 21% de TVA qui vont directement au gouvernement ! Détail remarquable : Apple ne permet pas d'informer les utilisateurs qu'ils peuvent obtenir un abonnement moins cher s'ils paient simplement via le site Internet !
Vu qu'Apple gagne autant d'argent grâce aux applications natives, ils ont toujours été très réticents à supporter les PWA. Pour donner un exemple, la manière d'installer une PWA via « Ajouter à l'écran d'accueil » n'est pas très intuitive, et les notifications push via la Web Push API ont été ajoutées il y a seulement moins d'un an, en mars 2023 sur iOS 16.4. Android, en revanche, les a depuis des années !
C'est là où le DMA tente d'intervenir : il oblige Apple à autoriser plusieurs browsers sur iOS. Vous ne le savez peut-être pas, mais si vous utilisez Google Chrome sur iPhone, cela n'est en fait rien d'autre que Safari dans les coulisses. Imposé par Apple. Cependant, à cause du DMA, Apple est obligé d'autoriser d'autres browsers, et ces browsers pourraient bien supporter les PWA convenablement - comme Chrome le fait par exemple depuis des années sur Android . Cela constituerait une réelle menace pour le modèle App Store d'Apple, car cela permettrait enfin aux PWA de rivaliser de façon honnête avec les applications natives, ce qui est finalement tout le but du DMA !
On ne s'étonne donc pas qu'Apple est terrifié à l'idée de perdre les énormes bénéfices de l'App Store, voilà pourquoi ils ont complètement débranché les PWA afin que les autres browsers ne puissent pas non plus les supporter ! Fini donc le plein écran, et plus de notifications push, même après que ces dernières aient été ajoutées il y a seulement moins d'un an ! Attendre des années pour ajouter une fonctionnalité, ensuite la publier pour la supprimer moins d'un an après : si ce n'est pas de la pure malveillance, j'ignore ce que c'est.
Alors, quelles sont les options ? Malheureusement, il n'y a pas grand-chose à faire à ce sujet. Bien entendu, Whisthub restera toujours disponible via le browser, mais si vous ne souhaitez pas perdre les notifications push et l'expérience plein écran, je vous conseille de désactiver provisoirement les mises à jour automatiques iOS afin que la version 17.4 ne soit jamais installée sur votre téléphone. Vous pouvez le faire dans « Paramètres » → « Général » → « Mise à jour du logiciel ». Évidemment, ce n'est pas une solution à long terme car vous manquerez de nouvelles fonctionnalités iOS ou de mises à jour de sécurité, mais j'espère qu'une solution aura été trouvée d'ici là.
Le seul espoir est que l'UE décidera que tout cela n'est pas conforme au DMA afin de pouvoir forcer Apple à faire marche arrière et à rajouter à nouveau le support des PWA. L'UE a apparemment ouvert une enquête à ce sujet, alors espérons qu'elle obligera Apple à restaurer la fonctionnalité. L'Open Web Advocacy a également écrit une lettre ouverte à Apple, que Whisthub a signée, et fait un effort considérable pour sensibiliser le grand public à ce qu'Apple essaie de faire.
L'ensemble de la communauté des développeurs Web – y compris moi-même - est actuellement en colère parce qu'Apple est vraiment allé trop loin cette fois-ci. Le dernier mot n'a pas encore été dit sur ce dossier et je continuerai à le suivre de très près. Je ne manquerai pas de vous tenir informé via le blog. Si vous souhaitez plus d'informations sur ce qui se passe exactement, je peux certainement vous conseiller de lire cet article et cet article.
Et oh oui, rendez-moi service et n'achetez plus jamais un autre produit Apple. Apple a toujours été protectionniste avec son écosystème, mais le majeur levé envers les utilisateurs, les développeurs et l'UE dans leur proposition de se conformer au DMA, et maintenant le fait qu'ils débranchent les PWA est quelque chose que même Microsoft n'a jamais fait dans les jours les plus sombres de son abus de pouvoir. Quel bordel.